وبلاگنویس گاه خانهای با شرایط و امکانات متفاوت [:و بیشتر] میخواهد؛ تصمیم به مهاجرت و اثاث کشی -انتقال وبلاگ به سرویسی دیگر- میگیرد. در این مقاله تهیه نسخهی پشتیبان از وبلاگ و انتقال کاملِ [:مطالب، صفحات، نظرات، تصاویر و فایلهای] وبلاگ از سرویسهای رایج وبلاگنویسی به سرویس دلخواه [:بویژه وردپرس و بلاگر] آموزش داده میشود.
برای انتقال وبلاگ به سرویس دلخواه ابتدا وبلاگ را از سرویس مبدأ برونبری کرده [مطالب و نظرات را بیرون کشیده]، در سرویس مقصد وبلاگ ایجاد کرده، فایلِ برونبر وبلاگ را در سرویس مقصد درونریزی [وارد] کنید. برونبری و درونریزی وبلاگهای سرویسهای رایج در مقاله به تفصیل شرح داده شده است.
برای مهاجرت [انتقال وبلاگ] به سرویس دلخواه بخش مربوطه از برونبری و درونریزی را مطالعه کنید. بعنوان مثال برایِ؛
مهاجرت از بلاگفا [یا پرشین بلاگ و بلاگ اسکای] به وردپرس؛ بخشهای «برونبری وبلاگ> ج.سرویسهای وطنی» و «درونریزی وبلاگ> الف.وردپرس»
مهاجرت از بلاگفا [یا پرشین بلاگ و بلاگ اسکای] به بلاگر؛ بخشهای «برونبری وبلاگ> ج.سرویسهای وطنی» و «درونریزی وبلاگ> ب.بلاگر»
مهاجرت از یاهو360 به وردپرس؛ بخشهای «برونبری وبلاگ> ج.یاهو360» و «درونریزی وبلاگ> الف.وردپرس»
مهاجرت از پارسی بلاگ به بلاگر؛ بخشهای «برونبریوبلاگ> ه.سرویسهای دیگر» و «درونریزی وبلاگ> ب.بلاگر»
مهاجرت از وردپرس.کام به وردپرس.اورگ یا بر عکس یا تغییر آدرس وبلاگهای وردپرس.کام؛ بخشهای «برونبری وبلاگ> الف.وردپرس» و «درونریزی وبلاگ> الف.وردپرس»
مهاجرت از بلاگر به وردپرس؛ بخش «درونریزی وبلاگ> الف.وردپرس»
مهاجرت از وردپرس به بلاگر؛ بخشهای «برونبری وبلاگ> الف.وردپرس» و «درونریزی وبلاگ> ب.بلاگر»
.
برونبری وبلاگ:
برای مهاجرت [:انتقال وبلاگ] یا تهیهی نسخهی پشتیبان، وبلاگ را برونبری میکنند.
الف. وردپرس:
از داشبورد وبلاگ خود در وردپرس به ابزار>برونبری رفته، «دریافت پروندهی برونبری شده» را بفشارید، برونبر وبلاگ را ذخیره کنید.
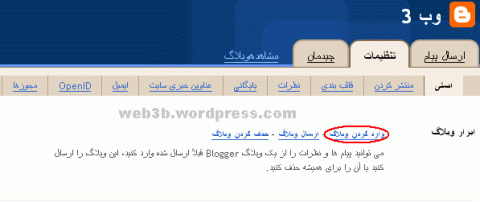
ب. بلاگر:
از داشبورد وبلاگ خود در بلاگر به تنظیمات>اصلی بروید، «ارسال وبلاگ» را فشرده، از صفحهی باز شده DOWNLOD BLOG را بفشارید، برونبر وبلاگ را ذخیره کنید.
ج. سرویسهای وطنی [:بلاگفا، پرشین بلاگ، بلاگ اسکای]:
از سرویسهای وطنی تنها بلاگها و میهن بلاگ برونبری وبلاگ را مستقیما میسر کرده اند، برای بقیهی سرویسهای وطنی مراحل زیر را طی کنید.
1- آخرین و جدیدترین نسخهی افزونهی exporter را از اینجا روی فایرفاکس نصب کرده، فایرفاکس را مجددا راه اندازی کنید. [پس از کلیک روی اینجا، Allow ظاهر شده در بالا راستِ صفحه را بفشارید تا افزونه نصب شود.]
2- وارد پنل وبلاگ خود شده، به بخش «انتخاب قالب وبلاگ» رفته، قالب وبلاگ را به قالب پیشفرض [:اصلی] تغییر دهید. قالب پیشفرض برای بلاگفا: نارنجی ساده، برای پرشین بلاگ: simple برای بلاگ اسکای: آبی میباشد. حتی اگر قالب کنونی وبلاگ از قالبهای پیشفرض میباشد باز هم لازم است که پوستهی پیشفرض را دوباره انتخاب کنید تا بروز رسانی شود.
تنظیمات اختصاصی سرویسها:
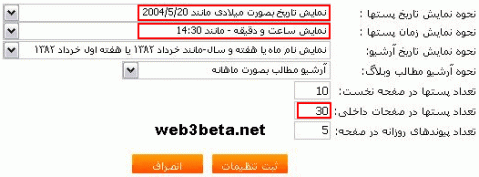
بلاگفا: از پنل وبلاگ به «تنظیمات وبلاگ» رفته، نحوهی نمایش تاریخ پست ها را روی «نمایش تاریخ بصورت میلادی مانند 20/5/2004»، نحوهی نمایش زمان پست ها را روی «نمایش ساعت و دقیقه – مانند 14:30» و «تعداد پستها در صفحات داخلی» را [بیشترین تعداد مطالبی که در یک ماه نوشته اید، مثلا] «30» تعیین کرده، ثبت را بفشارید+.پرشین بلاگ: از پنل وبلاگ روی نام وبلاگ کلیک کرده به بخش تنظیمات عمومی وبلاگ رفته، غیر از «جعبه آرشیو» تیک تمامی «اجزای قابل نمایش» را برداشته، نحوهی نمایش تاریخ را روی «81/3/23» و «مطالب صفحه نخست» را [بیشترین تعداد مطالبی که در یک ماه نوشته اید، مثلا] «30» تعیین کرده، ذخیره را بفشارید. از فایرفاکس به Tools>Option>Content رفته، تیک Enable JavaScript را برداشته، OK را بفشارید+.
بلاگ اسکای: از پنل وبلاگ به بخش تنظیمات عمومی رفته، نمایش ساعت را روی «24Hour» ،نحوهی نمایش تاریخ را روی «81/08/26» و تعداد یادداشت را [بیشترین تعداد مطالبی که در یک ماه نوشته اید، مثلا] «30» تعیین کرده، ثبت را بفشارید+.

3- بهتر است از نوار ابزار فایرفاکس به Tools>Option>Content رفته، تیک Load images automatically را بردارید و OK را بفشارید، اینگونه وبلاگ با سرعت بیشتری برونبری خواهد شد. همچنین بهتر است از فایرفاکس به Tools>Option>Content رفته، تیک Enable JavaScript را برداشته، OK را بفشارید، بویژه اگر در وبلاگ از کدهای جاوا استفاده کرده باشید.
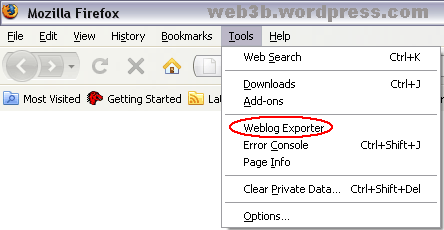
از پنل وبلاگ به بخش «تنظیمات وبلاگ» [:تنظیمات عمومی وبلاگ] رفته، از نوار ابزار فایرفاکس به Tools رفته Weblog Exporter را بزنید. بلافاصله صفحات مختلف مطالب ،نظرات و مطالبِ دو قسمتی پشت سر هم در همان تب باز میشوند، تا پایان کار افزونه تب را عوض نکنید، فقط وقتی مشکلی پیش آمده است که صفحهی دیگری لود نشود.

منتظر بمانید تا پیام «تهیهی نسخهی پشتیبان پایان یافت» نمایش داده شود. نسخهی پشتیبان وبلاگ با نام backup.xml در دسکتاپ ذخیره میشود. بعد از پایان برونبری میتوانید تنظیمات فایرفاکس را به حالت قبل برگردانید.

د. یاهو 360:
در حساب خود در یاهو لاگین شوید، به http://download.360.yahoo.com رفته، روی «prepare my download» کلیک کنید، ایمیلی از Yahoo! 360 به ایمیل شما در یاهو ارسال میشود، ایمیل یاهو را باز کرده، درون ایمیل دریافت شده از یاهو 360 روی لینکِ دانلود کلیک کنید و برونبرِ یاهو 360 را بصورت فایل زیپ دانلود کنید.
ه. سرویسهای دیگر [:روش خوراک – واسطه]
برونبری وبلاگ از مهمترین سرویسهای وبلاگنویسی از طریق افزونهی Exporter یا مستقیما از خود سرویسها امکان پذیر شده است، برونبری به روش «خوراک – واسطه» تقریبا برای همهی سرویسها امکان پذیر است، البته در این روش فقط مطالب وبلاگ برونبری شده، نظرات برونبری نخواهند شد.
1- آدرس خوراک اصلی وبلاگ را در مرورگر اینترنت اکسپلورر باز کنید. آدرس خوراک وبلاگهای میهن بلاگ؛ http://yourblog.mihanblog.com/post/rss و پارسی بلاگ؛ http://yourblog.parsiblog.com/rss.aspx میباشد.
2- از مرورگر به File>Save Page As رفته صفحهی باز شده را ذخیره کنید. فایل ذخیره شده برونبر 10 مطلب اخیر وبلاگ میباشد.
3- اگر وبلاگ بیش از ۱۰ مطلب دارد، به پنل وبلاگ مبدا رفته مطالبی را که پشتیبان گرفته اید حذف کرده یا در حالت عدم نمایش قرار دهید. مراحل 1 و 2 را بصورت ده تا ده تا برای همهی مطالب وبلاگ تکرار کنید. فایلها برای درونریزی در وردپرس دات اورگ آماده اند، اما برای وردپرس دات کام و بلاگر مراحل بعد را نیز باید انجام دهید.
4- به اینجا رفته یک وبلاگ ایجاد کنید، وبلاگ ایجاد شده واسطهی انتقال خواهد بود، از داشبورد «وبلاگ واسطه» به مدیریت>درونریزی رفته، RSS را بفشارید، از صفحهی باز شده Brows را فشرده، فایل برونبری شده وبلاگ مبدا را از روی رایانه انتخاب کرده، «فرستادن پرونده و درونریزی آن» را بفشارید. اگر بیش از یک فایل برونبری شده دارید برای هر کدام از آنها این کار را تکرار کنید. برای واسطهی انتقال بجای بلاگها از وردپرس شخصی یا لوکال هاست نیز میتوانید استفاده کنید.
5- از داشبورد وبلاگ واسطه به مدیریت>برونبری رفته، «دریافت پرونده برونبری شده» را بفشارید، فایل دانلود شده برونبری وبلاگ میباشد.
6- از داشبورد وبلاگ واسطه به مدیریت>نوشته ها رفته، تیک کنار تاریخ را زده، «پاک کن» را بفشارید، نوشته ها را فشرده، این کار را تا پاک شدن همهی مطالب تکرار کنید.
.
درونریزی وبلاگ:
برای انتقال دادن به وبلاگ یا بازگردانی نسخهی پشتیبان، وبلاگ را درونریزی میکنند. در وردپرس دات کام برای تغییر آدرس نیز وبلاگ را در آدرس جدید درونریزی میکنند.
الف. وردپرس:
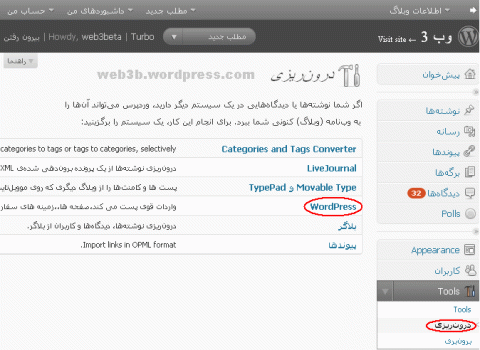
از داشبورد وبلاگ خود در وردپرس به ابزار>درونریزی بروید.
برای درونریزی فایل وبلاگ «برونبر شده» توسط افزونهی exporter یا وردپرس [:دات کام و دات اورگ] لینک WordPress را بفشارید.
برای درونریزی از بلاگر لینک «بلاگر» را فشرده، در صفحهی باز شده «تعیین دسترسی» را بفشارید، با فشردن Grant access اجازهی دسترسی به وبلاگ بلاگر را بدهید، مشخصات وبلاگ مبدا نمایش داده میشود، «درون ریزی» را کلیک کنید. درونریزی انجام شده «تعیین نویسنده ها» را فشرده، نام نویسنده را انتخاب کرده و «بروز رسانی» را بفشارید.
برای مووبلتایپ، تایپپد، یاهو 360 و LiveJournal نیز لینک مربوطه را بفشارید و مراحل را طی کنید.
در وردپرس دات اورگ با رفتن به ابزار>درونریزی و فشردن لینک RSS میتوانید فایلهای برونبر RSS را مستقیما درونریزی کنید.

پس از انجام موفقیت آمیز درونریزی، وضعیت درون ریزی؛ عناوین مطالب درونریز شده و تعداد کامنت های آنها گزارش شده، عبارت «همگی انجام شد، شاد باشید!»نمایش داده میشود.
چنانچه پس از انجام مرحلهی درونریزی بدون نمایش گزارش وضعیت درونریزی [:عناوین مطالب درونریز شده و تعداد کامنت های آنها] پیام «همگی انجام شد، شاد باشید!» نمایش داده شد، وبلاگ را مشاهده کنید، احتمالا درونریزی انجام نشده است. این مشکل بسیار متداول است و اغلب به دلیل اختلال ارتباط اینترنتی یا مشکلات مشابه پیش می آید، در اینگونه موارد مجددا برای درونریزی تلاش کنید. ممکن است مشکل چندین بار تکرار شود و مجبور شوید چندین بار تلاش کنید تا موفق شوید. اگر بعد از بارها تلاش موفق نشدید، مشکل باید مربوط به مرحلهی برونبری وبلاگِ مبدأ باشد.
.
ب. بلاگر:
از داشبورد وبلاگ خود در بلاگر به تنظیمات>اصلی بروید. «وارد کردن وبلاگ» را فشرده، از صفحهی باز شده Brows را زده، فایل برونبری شده وبلاگ مبدا را از روی رایانه انتخاب کرده، کپچا را نوشته، تیک «همهی پیام های وارد شده را به طور خودکار منتشر کنید» را زده، «وارد کردن وبلاگ» را بفشارید.

بلاگر در حال حاضر [:بصورت مستقیم] تنها فایلهای «برونبر شده» از وبلاگهای بلاگر را میپذیرد، برای درون ریزیِ سرویسهای غیر از بلاگر [:وردپرس، سرویسهای وطنی و...] ابتدا باید آنها را به فرمت بلاگر تبدیل کرد، تبدیل به فرمت بلاگر را به دو طریق میتوانید انجام دهید:
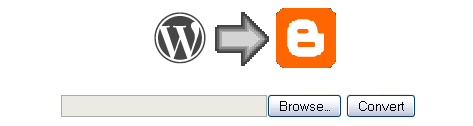
1- مبدل آنلاین: به wordpress2blogger.appspot.com رفته browse را بزنید، فایل «برونبر شده» وبلاگ مورد نظر را انتخاب و باز کرده، convert را بفشارید. برونبر تبدیل شده به فرمت بلاگر را بر روی رایانه ذخیره کنید. فایل تبدیل شده را میتوانید در بلاگر درون ریزی کنید. wordpress2blogger.appspot.com فایلهای بزرگتر از 1 مگابایت را نمیپذیرد، همچنین بخاطر تحریم ها در ایران مسدود است.

2- مبدل آفلاین: پایتون [برای ویندوز نسخههای Windows Installer پایتون] را از اینجا [حجم: 13mb] دانلود و نصب کنید. روی My Computer راست کلیک کرده، Properties را فشرده، همچون این تصویر؛ به تبِ Advanced رفته، Environment variables را فشرده، از بخش پایینِ System variables روی Path کلیک کرده، Edit را فشرده، به انتهای خطِ مقابلِ variable value رفته [برای این کار روی آن کلیک کرده، دکمهی End را بفشارید تا کروسر به انتهای خط برود]، کاراکترِ ; را نوشته، بعد از آن آدرس پوشه ای که پایتون را در آن نصب کرده اید [که بصورت پیشفرض شبیه به C:\Python31 میباشد] را بنویسید. سیستم عامل را ریاستارت کنید.
مبدل گوگل را از اینجا* [حجم: 500KB] دانلود کرده، محتویات آنرا روی رایانه کپی کنید. [توضیحاتی که در ادامه میآید با این فرض است که فایلی که میخواهید تبدیل کنید به نام backup و در درایو D قرار داده اید، همچنین محتویات برنامهی مبدل را در درایو D قرار داده اید. پیشنهاد میکنم همینطور عمل کنید.]
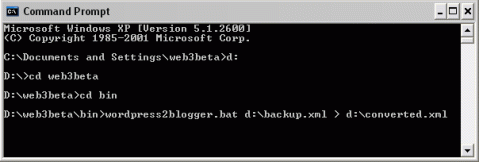
Command Prompt را از Start>All programs>accessories>Command Prompt اجرا کنید. مانند تصویر زیر :d را نوشته، اینتر را بفشارید، cd web3beta را نوشته، اینتر را بفشارید، cd bin را نوشته، اینتر را بفشارید. خط زیر را نوشته و اینتر را بفشارید.
wordpress2blogger.bat d:\backup.xml > d:\converted.xml
فایل تبدیل شده با نام converted در درایو d ایجاد میشود، فایل تبدیل شده را میتوانید در بلاگر درونریزی کنید.

برای درونریزی از سرویسهای دیگر [:همچون سرویسهایی که به روش خوراک - واسطه برون بری کرده اید] که فایل برون بر آنها به فرمتی غیر از فرمت وردپرس میباشد ابتدا با توجه به توضیحات دیگر بخشهای مقاله آنرا به فرمت وردپرس تبدیل کرده سپس آنرا به فرمت بلاگر تبدیل کنید.
.
چند نکتهی مهم:
انتقالِ تصاویر و فایلها: پس از انتقال وبلاگ به سرویس مورد نظر چنانچه تصمیم دارید که وبلاگ مبدا [:قدیم] را حذف کنید، برای سرویسهای وطنی که فضایی برای آپلود فایلها اختصاص نمیدهند بدون هیچ نگرانی میتوانید این کار را بکنید، اما برای وبلاگهای سرویسهای وردپرس دات کام، وردپرس دات اورگ و بلاگر با توجه به اینکه فایلها [:مثلا تصاویر] درج شده در مطالب در فضای ویژهی آن وبلاگ آپلود شده اند با حذف وبلاگ آن فایلها نیز از حذف خواهند شد. پس تا قبل از انتقال فایلها و تصحیح آدرس آنها وبلاگ مبدا را حذف نکنید. در وردپرس دات کام و بلاگر میتوانید بدون اینکه وبلاگ را حذف کنید مطالب را حذف کنید تا مشکلی برای فایلها ایجاد نشود.
ریدایرکت وبلاگ قدیم به وبلاگ جدید: پس از مهاجرت میتوانید وبلاگ قدیمی را به وبلاگ جدید ریداریکت [Redirect] کنید تا کسانی که به آدرسِ وبلاگ قدیمی [قبلی] مراجعه میکنند بصورت خودکار به وبلاگ جدیدتان هدایت شده، وبلاگ جدید برایشان باز شود. برای نمونه وبلاگِ http://web3b.blogfa.com را ببینید که بطور خودکار به آدرسِ http://web3b.wordpress.com ریدایرکت میشود. برای ریدایرکتِ خودکارِ وبلاگ قدیم به آدرسِ جدید؛ از مدیریت وبلاگ قدیمتان به بخش «ویرایش قالب» رفته، ctrl+f را فشرده، تگِ
را یافته، کدهای زیر را بعد از تگِ کپی کنید. بجای http://web3b.wordpress.com در کدهای زیر آدرسِ وبلاگ جدیدتان را بنویسید. [برای وبلاگهای بلاگر ابتدا از «مدیریت وبلاگ>چیدمان>ویرایش HTML»، «بازگشت به الگوی کلاسیک» را بفشارید، سپس کدها را اضافه کنید.]
1.<script type="text/javascript">document.write('<sc'+'ript type="text/javascript">window.loc'+'ation = "http://web3b.wordpress.com&;amp;quot;;</sc'+'ript>');</script>بهتر است در صورتِ امکان بعد از کدهای بالا کدهای زیر را نیز بیفزایید، تا اگر جاوا اسکریپت در مروگرِ کاربر غیر فعال بود یا پشتیبانی نمیشد باز هم وبلاگ ریدایرکت شود. بجای http://web3b.wordpress.com در کدهای زیر آدرسِ وبلاگ جدیدتان را بنویسید. [در برخی سرویسها همچون بلاگفا کدهای بالا کافی هستند، افزودنِ کدهای زیر امکانپذیر نیست.]
1.<meta http-equiv='refresh' content='0;url=http://web3b.wordpress.com'/>
اطلاع دادنِ آدرسِ جدید: پس از مهاجرت آدرس اصلیِ خوراک را در خوراک پخته شده [فیدبرنر] به آدرس خوراک جدید تغییر دهید. مشترکینی که وبلاگ را از طریق خوراک پخته شده دنبال میکنند بدونِ هیچ تغیری مطالبِ وبلاگ جدید را خواهند داشت، خوانندگانی که به آدرس وبلاگ مراجعه میکنند را نیز میتوانید با ریدایرکت کردنِ وبلاگ قدیم بطور خودکار به آدرسِ جدید بفرستید، تنها برای کسانی که وبلاگ را از طریق خوراکِ پخته نشده دنبال میکنند در آخرین مطلبِ وبلاگ تغییر آدرسِ وبلاگ را یادآور شده ، ترجیحا از آنها بخواهید از خوراکِ پخته شده [فیدبرنری] استفاده کنند. همچنین اگر وبلاگ قدیم شما در وردپرس.کام است از آنجا که در وردپرس.کام ویرایش قالب و استفاده از کدهای جاوا امکان پذیر نیست [نمیتوان وبلاگ را بصورت خودکار به آدرس جدید ریدایرکت کرد] بنابراین در آخرین مطلب وبلاگ انتقال وبلاگ و آدرس جدید آنرا به خوانندگان وبلاگ اطلاع دهید.
مشکلِ حجم: برخی از سرویسها برای درونریزی حجمی را بعنوان حداکثر در نظر گرفته اند، بصورت معمول حجم فایل برونبر کمتر از این اندازه است اما اگر حجم آن بالاتر از این مقدار بود میتوانید در چند مرحله وبلاگ را برونبری کنید: بسته به حجم مطالب تعدادی از آنها را به حالت پیشنویس [:درفت] درآورده سپس وبلاگ را برونبری کنید، پس از برونبری، مطالبی که برونبر کرده اید را از وبلاگ مبدا حذف یا پیشنویس کرده، مطالب باقیمانده را از حالت پیشنویس خارج کرده [:منتشر کرده] آنها را نیز برونبری کنید.
در وردپرس دات اورگ علاوه بر روش بالا میتوانید حجم قابل درونریزی را نیز افزایش دهید؛ فایل php.ini را ویرایش کنید، اگر هاست تان دسترسی به این فایل را محدود کرده با هاست تماس بگیرید. از فایل php.ini کد upload_max_filesize = 10M را بیابید، اگر نیست ایجادش کنید و عدد آنرا با توجه به اندازهی فایلی که قصد دارید درونریزی کنید [:عددی بیشتر از آن] تغییر دهید. یا به .htaccess رفته، php_value upload_max_filesize = 10M را به آن اضافه کنید. عدد آنرا با توجه به اندازهی فایلی که قصد دارید درونریزی کنید [:عددی بیشتر از آن] تعیین کنید.
همچنین با کمی دقت و حوصله میتوانید با نت پد فایلِ برونبرِ افزونهی Exporter، و برونبرِ وردپرس را باز کرده، آنرا چند تکه کنید.
انتقالِ برخی از مطالب: چنانچه مایل به انتقال همهی مطالب وبلاگ مبدا به وبلاگ جدید نیستید و تنها میخواهید بعضی از مطالب را به دلخواه منتقل کنید، کافی است قبل از برونبری مطالبی را که نمیخواهید منتقل شوند را از وبلاگ مبدا حذف کنید یا به حالت پیشنویس درآورید، همچنین میتوانید پس از انتقالِ وبلاگ، مطالبی را که نمیخواهید از وبلاگ جدید حذف کرده یا درفت کنید. توجه داشته باشید که در بلاگر و وردپرس مطالبِ پیشنویس نیز در برونبر وبلاگ می آیند، همچنین با کمی دقت میتوانید با نت پد فایلِ برونبرِ افزونهی Exporter، و برونبرِ وردپرس را باز کرده، آنرا ویرایش کنید.
.
یاد آوری مهم:
همان زمان که کار انتقال وبلاگ را شروع میکنید مقاله را به دقت مرور کنید هر چند ساعاتی قبل مقاله را خوانده باشید. بویژه بخش «برونبری سرویسهای وطنی» به دلیل تغییرات مداوم سرویسها [:بویژه بلاگفا] تا کنون چندین بار بروز رسانی شده و تغییرات جزئی اما مهمی داشته و احتمالا در آینده نیز تغییراتی خواهد داشت. همچنین افزونهی exporter [:برای برونبری سرویسهای وطنی] را همانگاه که میخواهید وبلاگ را برونبری کنید دانلود و نصب کنید، اگر قبلا آنرا دانلود و نصب کرده اید هنگام برون بری آنرا عزل کرده، مجددا دانلود و نصب کنید. کوچک ترین تغییر و بی دقتی میتواند منجر به عدم موفقیت در انتقال وبلاگ و زحمت دوبارهی شما شود.
.
تقدیم و تشکر:
برای گسترش امکانات افزونه و نیز نوشتن دقیقتر بخشهای مربوط به آن، مکاتبات و گفتگوهای متعدد و مفصلی با نویسندهی افزونه داشتم. پیگیری ها برای گسترش امکانات افزونه همچنان ادامه دارد. این مقاله را به نویسندهی افزونه؛ شاهزاده عزیز تقدیم میکنم. با تشکر فراوان از شاهزاده
منبع: وب 3


0 نظرات:
» نظر شما؟